14 Amazing Blockquotes for bloggers
W
e all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.
Have a Look at each one of them. Details of adding the blockquotes given below.
Blockquote With a Fancy Border and Owl Image
The stylization used in creating these beautiful blockquotes is just an idea of what you can actually do with css .If you want you can surely use your own fonts,colours and images to style them differently .
Our css codes can be used for both commercial and personal purposes.Bloggers and web developers are requested to link back to www.knocksuperbuzz.blogspot.com if they wish to share this tutorial with their readers.
Blockquote Code:
blockquote {KSB
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3Iw40QMu00PLUFhWzpXW0wyaO4fGorgQPvOD4ZaPjmCYrl4L65742qHOxOJZYjv50aTS5ngMIbBAhfZ3dEuh99TxZVUZqvj78uCakDEzJFCJTsgw260G3czUo0o1eR-ynB0lHaVwFixo/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With a Purple Corner Label and Border At Bottom
Blockquote Code:
.post blockquote { KSB
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBSSqcBrooBk3lPFWSsNbnHFd-uu4AiR3Sll4vlx5Sv4peKIpJjKNYjXWU9YU2FE1nxzo6A1uIWHdZaiuGJAGKdsJu0vFlT6AX7vWJHpH0JScLIK9lf29PjdiaIcveQkLvqXuQn6wcRhI/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Jigsaw Blockquote With An Image At Right Corner
Blockquote Code:
.post blockquote { KSB
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJeMxBHYx-q1kWpB6fYQJuRwV9UY6Z_0hyphenhyphen9xXEBkrq6ngwVZYM_LOJqi5JgbPw1c32pO2apEHoSTOMuE83edPrS5mWCCTiJwCNELWg8l6jgQvhn7yAU3TVit4rtieimn6BJsAkKMFU5r8/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquotes With Classic Left Borders
Blockquote Code:
.post blockquote { KSB
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHh5IPL0rx9-S1QklRCQ4trmqu454Y9IMDLsOkzCi1hlFLlVDI8aiANgJdTeO2eQcqkYN2Ah20f-N2COTbcPfHMhDaJOXqJ6jlhOXVakNCR94BC3RB6J3C5qUE8T0pNouGrV5TFtSzt6Y/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
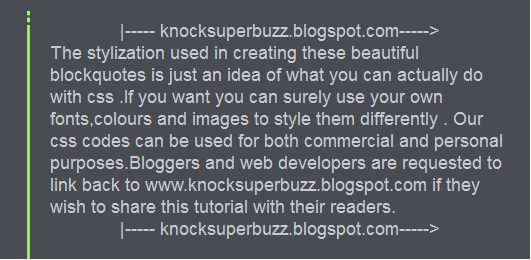
Blockquote Code:
blockquote { KSB
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAnQ51CfQJG10CqpaF4lG3BTBWa5-t1iCEJQnQ5FVP1BcN6w_IdznPvz978pn6ejBmvBemqg8BI9063fdO6o42-45Yt8ocZ6zf6HRVAVNULBSr57G3NvnzQiSgU72x6_md_bVA3gkO38s/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
Blockquote With A Brown Corner Label
Blockquote Code:
.post blockquote { KSB
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg804LfGz5ib_i897wkZU41cKDHK2IXF6FhEzefRzMY7P5zpIrQqHqLeG63M5E10Kt3FmkH63Z3NQnbNZQfG8AcVmhdS7G8hVubgJ-yJ6PlVwvxZZLcz2jjbZFEUgbmwqG2sIFoaXMmiKs/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquotes With Inverted Commas
Blockquote Code:
.post blockquote { KSB
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0lYuJvXEPAEMa0L4-zd3KCHqbRI8945f0I2TUVjhSL9p7VqOhWt8s8tQ2PRH9fF2EL4fXCJelRQTVWSVq7kXqnUQsjEjhZbzPO8Efd_X-Rlmkn-pIT2tkY_YZujXCXAEUPSz6lOONhto/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL6JvkTOzLyHG7x_-XL7TNH18IyKTtROS6RvkR1LX64q6HzfLugyLKNg_zLO9yi-_7hpHmSKxaPAUFjIZ-BndNCvJeUaY8yG36u8X3wTDjFf5uxTHpBpJikIT6i-VBPwSIB4RplB0fLMI/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote { KSB
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi78tLU0BwQuDdlVOOTu5GCZRR0NMW7hlFfbANLitKeTRpEaTv9wQwhfFEzWs3UthjxgH06LEtdP4_VH_J4pS1Dh12qDcKY7eJ6ojCm3waEoNiCerNIjdJLii5hWfZyXQqJNWuMcB5eKf0/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgODDg2F22tapnCqfi3nW9aMl860Cz-XjFrCNsMMGWNnjUsMrCs4Ncv-3rGh4to_6CkUPLpldgytbcs73etZOJLuRK52zRlCXWF-lNZHYqt7QjPcE_Ev1S8f6Q7wApGks2H32EPknQuuTk/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote { KSB
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0S9vdkAriioHYm91GiYUO5TB2Rqxp-hyfG-ujzl0FpW1Pb7yHImAjQPlpqSdznyOZ1qyig8BMi7GeKcPCQxyYd6OGsnggcd9n2FZOsRt4wFGtDV-xH9ZPQeqh-wE-iZgDd-qDMvbFR0I/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYWyhW7y1FY1MjI2Is6fBGXFFrOlfVKk-dNveayW_2Vc6TYe6dVh30Y3XvXzGnnzJj8zcohxDs16CQTUhk5JdFte7Bts2HqI6K_7JUBatlx5en2Yg5DLwZcIhbma8ktErs8wHlV8x2YLI/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote { KSB
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjD19zj4dbov5rkZgbhYjvY_HO90ILBqy8Q6p1kUrrmkK_L1LSeKUN1UgRCj4KT96G81WaTHHebOcDHVsuNX8sEVsPQl6LxJMuj1QgN1m3s8V_nVeGxT3uIS53FBOucvWKF3PqeuLr4oPE/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcNBMF2iPtpSmam9Hi1dT-9S_YwX-NJ018hx_igwHAVz9x4m4w1aIEbiwwtyWuzdVIOt5cU7JxrYuhLCg3xW5RzGYuVkY6dgE0-9uy8Ia_lMaHSaeIew0gWO9R3qgGpdF1MrqV_YOC278/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With Well Aligned Image At Top
Blockquote Code:
.post blockquote { KSB
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhknRwL6h4H8bP13_vGR8re8e9vTg7Nzi4fDY3nwU5qHfRm894f4ZGd5gGXm-x4z7Gu61QAP4aHJothsnCTlRaMSqQESlOhhyphenhyphenNs44uYBfQ36bemelHH5H6JARNXysBU7xtDzVAPddN9cmo/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With Canopy Style Image At Top and Bottom
Blockquote Code:
.post blockquote{ KSB
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKZHmuKZFknIn2bV9tBhE4oA58wP0SFsDmsPbk_R6_VT6DR5mdqPQeC8dJc2Nsf-h59s83SPtaIwu2XHRRr5IK7yBpKeerDstCnT-jL3jYvG1G_Knjh2taE6VBj-KiKwvUnrgZ_jPFfVs/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgt_JdLET5lxfRuamRFOqj7S89x5D7IH6Buhy7ZZCRz9EW5nI7tZe6QUWOFhYt2kG1odyHBkfqCvGmuWrQoRvV3qx87c84WWqQlvqZjXy3J6PNHcqieeFeZLXxCuhiLL1NUPqZ_JKe2erU/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Box Style Blockquote Surrounded By Borders
Blockquote Code:
.post blockquote { KSB
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhS5KlS10zwvYM2aUkF-6wa5_EPTb9HSJeEgtMeeZgFG_205K9FDc1hqpP9cYIN7Q0QpnniFr58IGcNJ8bUesiOuNDsVlzsP76GTo9e5PqqXz4MKV-1eXRIzr-UMX3JiIBCwnJu5n0r440/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
The Monkey Man Blockquote!!!
Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below,
Blockquote Code:
.post blockquote{ KSB
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBWVEizJpV9vJhtaY_UYvniM186iN5MRECkIM_gez45ZN2NROcZqZOZaYA5ILl4_fMDdbGC0plB3fTy8yKxQzWgsANirogzLOv9B_pes8B85I14nDW47Z4dN0iia2IcnMq7zNHta9JP1g/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrNbvXhOcvX3Fe2jZGmREV_7FsZggeSj3ElVr_1-EbtkUtW_YKbeOsVqvOhWWin1k-0VNQnYwywnNxnMFzQqQHe93PnYq6nhaA7iEmRGkCyReoG0eNAfmolbhVMAhtAmak4twYU5TKr0k/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
Implementation and Customization:-
Implementaion:-Now To add One of these amazing and unique blockquotes to your blogs, do the following,
- Go to Blogger > Layout > Edit HTML
- Backup your template
- Search for .post blockquote and delete it along with all its occurrences. In most templates the codes look like this,
.post-body blockquote { line-height:1.3em; }
OR
.post blockquote{ bla bla bla}
OR
.post blockquote{ bla bla bla}
If you couldn’t find such code then it is OK.
- Now search for ]]></b:skin> and just above ]]></b:skin> , paste the code for one of your favourite blockquotes. I am giving a sample code below
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Customization:-
Important areas to be customized are bolded. Where,
- padding: It refers to the distance of the text from blockquote borders. Which goes in this order –> Top Right Bottom Left
- background :- This includes Blockquote background color and image used in it. The six digit value is the background color and image link is inserted in place of bolded text in this part-> url(Paste Image Link here)
- font :- It includes font style, size and type respectively. Match the colours with the code above for reference.
- color :- This refers to text colour. You can use a different font colour using our color chart
- border :- This refers to border width, style and colour respectively.
- All other blockquotes can be customized in similar way.
- Note:- For Blockquotes with inverted commas, canopy style and the Monkey Man, there is a little more coding required. Read below
- Guide:- For above mentioned blockquotes you need to add some extra tags inside blogger editor as explained below,
<blockquote><div>Your Quote Will Be Here</div></blockquote>
Play With Each Blockquote Code!
To get more used to the codes above you need to play with some CSS using our HTML Editor.Inside KSB HTML Editor paste the any of the blockquote codes above between <style> and </style> and just below </style> paste this code,
<blockquote>Write Anything Here As a Text</blockquote>
For example for the Owl Blockquote paste the codes in this pattern,
<style>
blockquote {
KSB margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(file:///c:/Documents%20and%20Settings/mustafa.MYBLOGGERTRICKS/Desktop/blockquote/owl-icon-48.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
</style>
<blockquote>Write Anything Here As a Text</blockquote>
That’s
All!

















0 comments:
Post a Comment